

Cubic has four points and goes one step further, and so on. Fascinating. A quadratic curve has three points you interpolate between the first/second and second/third, then interpolate the results together. SVG supports quadratic Bézier curves! That’s convenient, since I have a quadratic function.īézier curves are defined by repeated linear interpolation! In fact, there’s such a thing as a linear Bézier “curve”, which is linear interpolation - a straight line between two chosen points. Those are cubic Bézier curves, so called because the actual function contains a t³, but you can have a Bézier curve of any order.Īs I looked into the actual math behind Bézier curves, I learned a few interesting things: Dragging the handles around changes the shape of the curve. (Or in the SVG vector format, which I used to make all these illustrations.) You choose a start and end points, and the program provides an extra handle attached to each point.

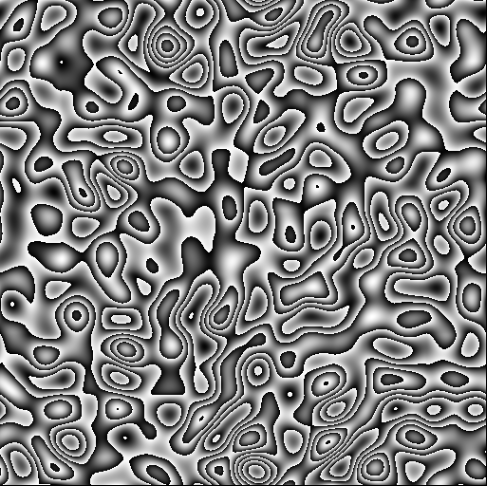
#PERLIN NOISE C HOW TO#
I wanted to be able to draw this exactly, rather than approximate it with some points, which meant figuring out how to convert it to a Bézier curve.īézier curves are the same curves you see used for path drawing in vector graphics editors like Inkscape, Illustrator, or Flash. I can make it more visible, if you’ll forgive a brief tangent.Įach of these curves is a parabola, given by (a - b)(x - x²). It’s not quite Perlin noise yet there’s one little problem, though it may not be immediately obvious from just these points.


 0 kommentar(er)
0 kommentar(er)
